Use Images in a Web Page
Images can be used in a web page by linking them into the web page document. Our system will allow you to upload images or copy & paste images from your computer.
Uploading Images
This method requires you to first upload an image from your computer to your website.
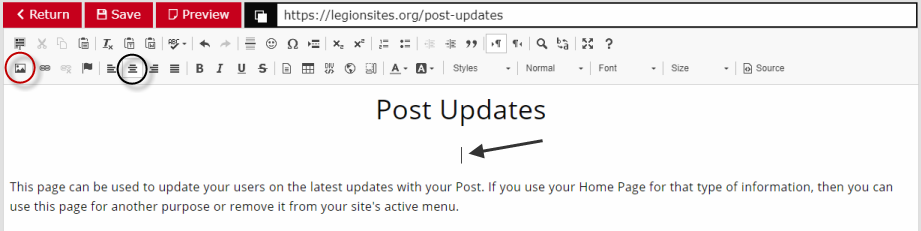
- Click on a place on your page where you want to place the image.
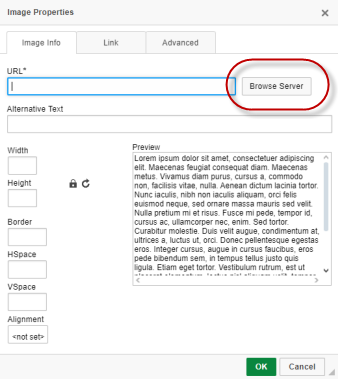
- Click the Image icon on the toolbar to open up the Image Properties dialog box.
- Use the Browse Server button to open the File Browser.
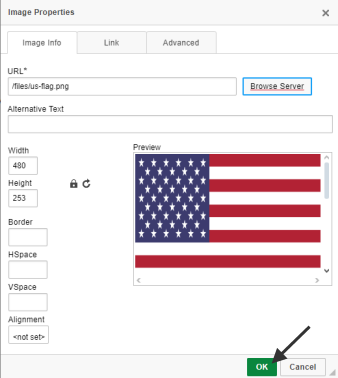
- Select an image then close the Image Properties dialog box.


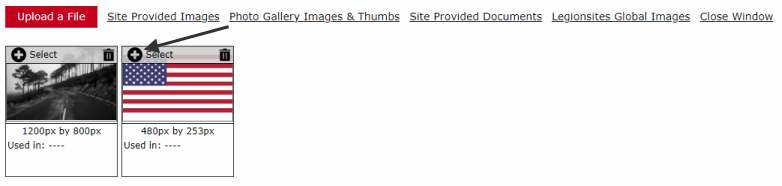
The Page Editor's File Browser will open up. There is a menu at the top with different set of images that you can use, or you can upload additional images which will be stored in "Site Provided Images." You can also find photos that are used in your photo galleries along with global images that Legionsite's provides.


The dialog box above allows for other features. The width and height can be set to different dimensions; however, if you revise from the defaults shown then set them only to a smaller dimension as using larger dimensions "stretches" the image and it looses quality. The link tab allows you to add a URL link to the image allowing the image to be a link to another page. Clicking on any image in your editor will highlight it, then clicking on the "Image" toolbar icon will reopen this dialog box. Click on the "OK" button to add the image to the page.

Copying & Pasting Images
This method first requires you to locate an image on your computer's file system. If you are not sure how to do this for your specific computer system, you will need to do a web search to learn how. Once located, you can select the image and then press the kyeyboard "Ctrl" key (or "Command" on a Mac) followed by the "C" key (on Windows, you can also right-click on the image and select "Copy" from the context menu).

Once the file is copied, go back to the Page Editor and paste the image into your document. You can paste the image by using the keyboard keys "Ctrl" key (or "Command") followed by the "V" key. After pasting, the image will be uploaded and added to your site files and then linked into the page.

Note: Many computers will have image viewing and editing programs. You can also copy (Ctrl + C, Command + C) an image straight from that program as well.

Pasting Documents that Contain Images
At times, users have copied content from sources like a Microsoft Word document or another website. In those cases, the editor will attempt to locate images in the content and create a copy of the image onto your system (for images found in a Word document) or provide a web link to the file on the other system (called hotlinking). While this works, we recommend that you upload or paste your image files individually. Images found in a Word document do not have a name and our system creates a number-based name for it, thereby losing your ability to manage files by name. Images hotlinked to your site from another website can disappear from your page if the other website deletes the file.
