Using Columns
Columns in a web page are achieved by either using the table element or by an advance technique called grids. Prior to the creation of grid layouts, creators of web pages used the table element. The intention of the table element is to view data in a table-type format (like a spreadsheet), but developers have also used the table element to allow multi-column webpage layout.

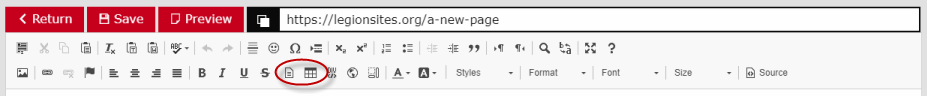
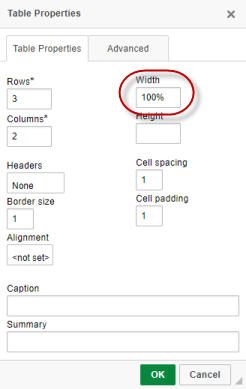
When creating a table by using the Table button, the default width for the table is usually specified in pixels. While this provides solid layout structure, it will prevent the page width from adjusting to smaller screens and will force the user to scroll back and forth to read your web page on a phone. Setting the table to 100% width allows the table to adjust (to be responsive), but your content will then get squeezed as your columns get very narrow. These two issues are why tables are not used as much for page layout in a web page, although they still can work well.

The method that is currently used is called grids. It is not as simple as a specific button as it takes a combination of several web development technologies to create a layout grid that works for a desktop browser and also on a phone. A grid designed for layout will collapse when a screen gets smaller. Collapsing is when a multicolumn layout collapses into a single column (no longer left to right, but rather up and down).
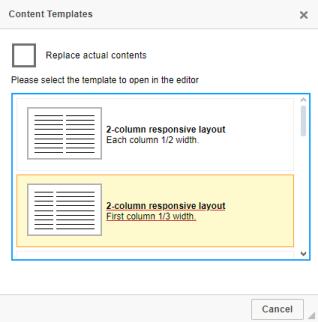
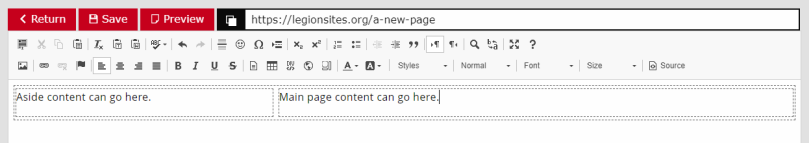
We have designed a few simple grid layouts which you can access with the Templates button. When adding a layout into the editor, some dashed border lines with be visible to show you where to add your content (these borders will not show up in the finished live page). If adding a few different layouts to a page, care needs to taken not to embed them inside each other. While this works in web page design, it is probably not what you want.