Link to a Web Page
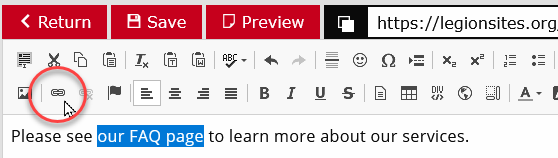
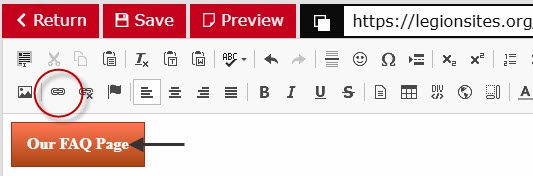
Links are the means to connect webpages to other webpages on the internet. Links are used to navigate to another page on your website or to any other website on the internet. You can add links to web page text or images with a few easy steps.



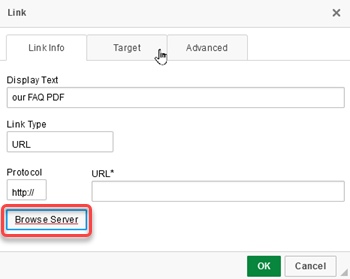
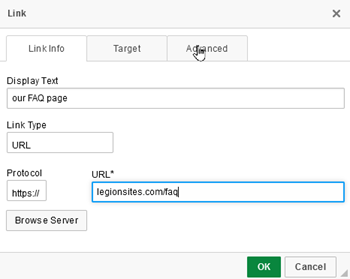
Once you click on OK, a web link is created. Within the editor you won't be able to test it; however, if you save your page and preview it then you will be test the link to see it works as expected.
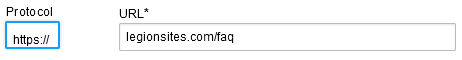
If you copy and paste the URL from a browser address bar, the protocol (http or https) will usually be included in your paste, and then added into the Protocol dropdown. However, if you type a link into the URL field, then you will need to select a protocol manually.

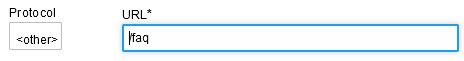
There is a shortcut method when using links that belong to your own site. You can just type a forward slash and then the link without the domain. When there is no domain in a link, the browser uses the domain of the current site. This is called relative link and a protocol is not necessary so it will be designated as other.

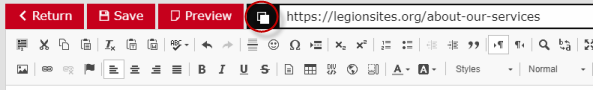
To get links to you site, you can click on the Copy icon next to it's web address when that page is opened within the editor, or copy it from the web address bar if it is from another site.


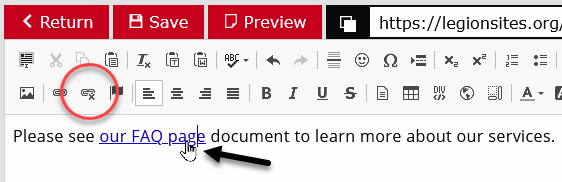
To remove a link, first click on the link then use the Unlink button.

Further Use Cases
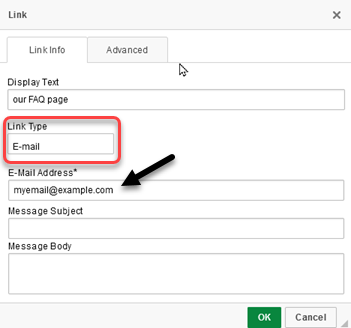
By using the Link Type setting, you can find a more specialized type of link that can be used to connect to email addresses.

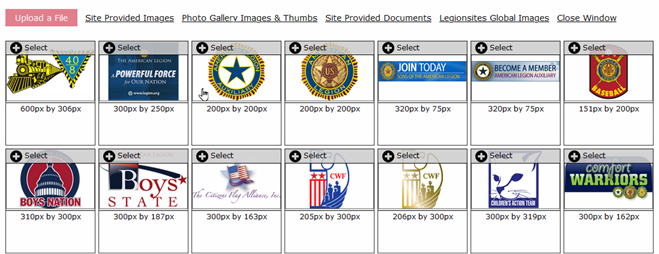
Also, links are often used to connect to a file like a PDF document or an image. The Browse Server button provides access to the File Browser to allow file selection.